Conversational Platforms
We partnered with Facebook, Amazon, and Google to design new ways for customers to engage with Food Network, creating multi-modal experiences based on natural conversational behavior.
AMAZON ECHO
Food Network was the first culinary brand to develop a voice-enabled experience, first on the Amazon Echo and then on Echo Show. Customers can use voice commands to browse episodes, recipes, and cook step-by-step.
Early iteration (2018-2019) of the Food Network skill on the Amazon Echo Show.
I was the product design lead for VUI efforts and ensured that the VUI flows correspond with our customers’ mental & linguistic models. I streamlined the command and response flows, helped to minimize prompts where possible, and incorporated mixed-initiative dialogs where useful. I created documentation for dialogue sketches, experience flows and interaction models.
With the launch of the Echo Show, we developed fun new interactive features, like Flavor Wheel, which provides information and recipes for interesting spices when the customer utters “Alexa, spin the Flavor Wheel.” Flavor Wheel was a hit with our customers and it became one of the most popular intents on the Food Network skill.
Amazon Echo Show (2018-2019) featuring new interactive features: Flavor Wheel, Date Your Dessert and What’s for Dinner?
FOOD NETWORK ON FACEBOOK MESSENGER
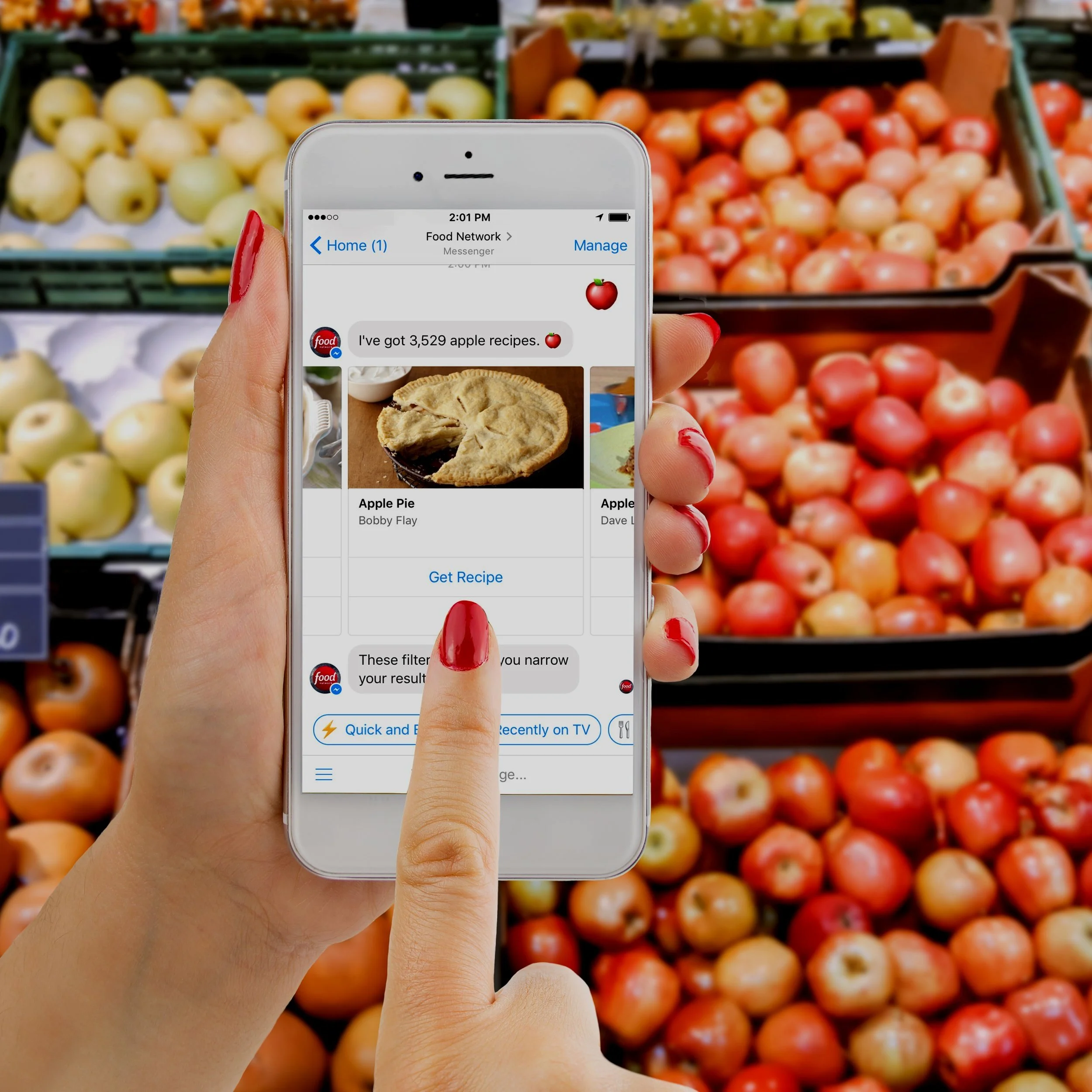
The Food Network Bot on Facebook Messenger can immediately help fans find recipes whenever they need them. Simply chatting with the bot like with any food-loving friend, fans can ask for recipes in a variety of ways, by ingredient, meal type, favorite chef or show. The Food Network bot will send options within moments, searching its library of over 60,000 recipes.
Launch of the first iteration of Food Network on Facebook Messenger.
Below is a sampling of the types of documentation I created to design and manage conversation and content flows for the Food Network Messenger Bot, followed by key flows from the first release.
RECOGNITION
Google I/O Conference: Featured partner for Google Assistant
F8 Conference: Featured partner for Facebook Messenger
Digiday Publishing Award: Best Use of Messenger Bot
Food Network Web Platform
SAVES
Recipe Box (renamed Saves) was created years prior by a third party design agency. Because it was also maintained by this outside agency, it did not receive necessary updates in a timely manner. I lead UX efforts for the redesign of Saves for both the Food Network and Food.com (formerly Genius Kitchen) brands across all platforms.
Below represents a key Saves flow from the mobile web experience prototype that takes the user from saving a recipe, to sign up/log in, adding to and creating a collection, to viewing his/her saved recipes and collections:
To view the full prototype: https://discoverylifestyle.invisionapp.com/console/share/AZFA0PZWB/704782174/play
Saves was designed to scale to enable users to add additional content types, including Classes (for Food Network Kitchen users), Videos and Boards (groups of Collections). With the majority of features and functionality intact from the original redesign, this is what Saves experience looks like on desktop today:
With the ease of use and the expansion of content types available to save, Saves usage has been steadily increasing.
RECIPE SEARCH & FILTERS
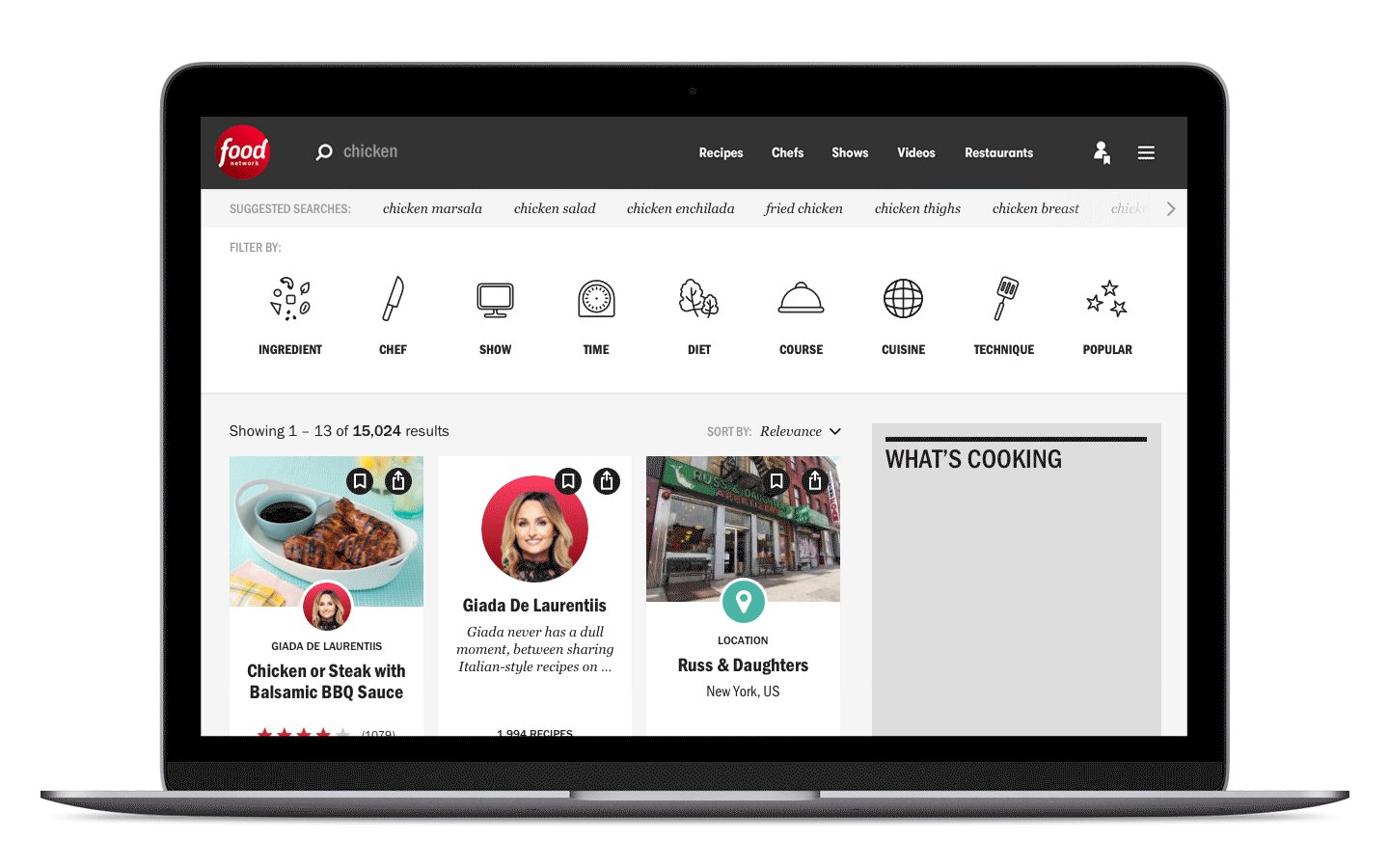
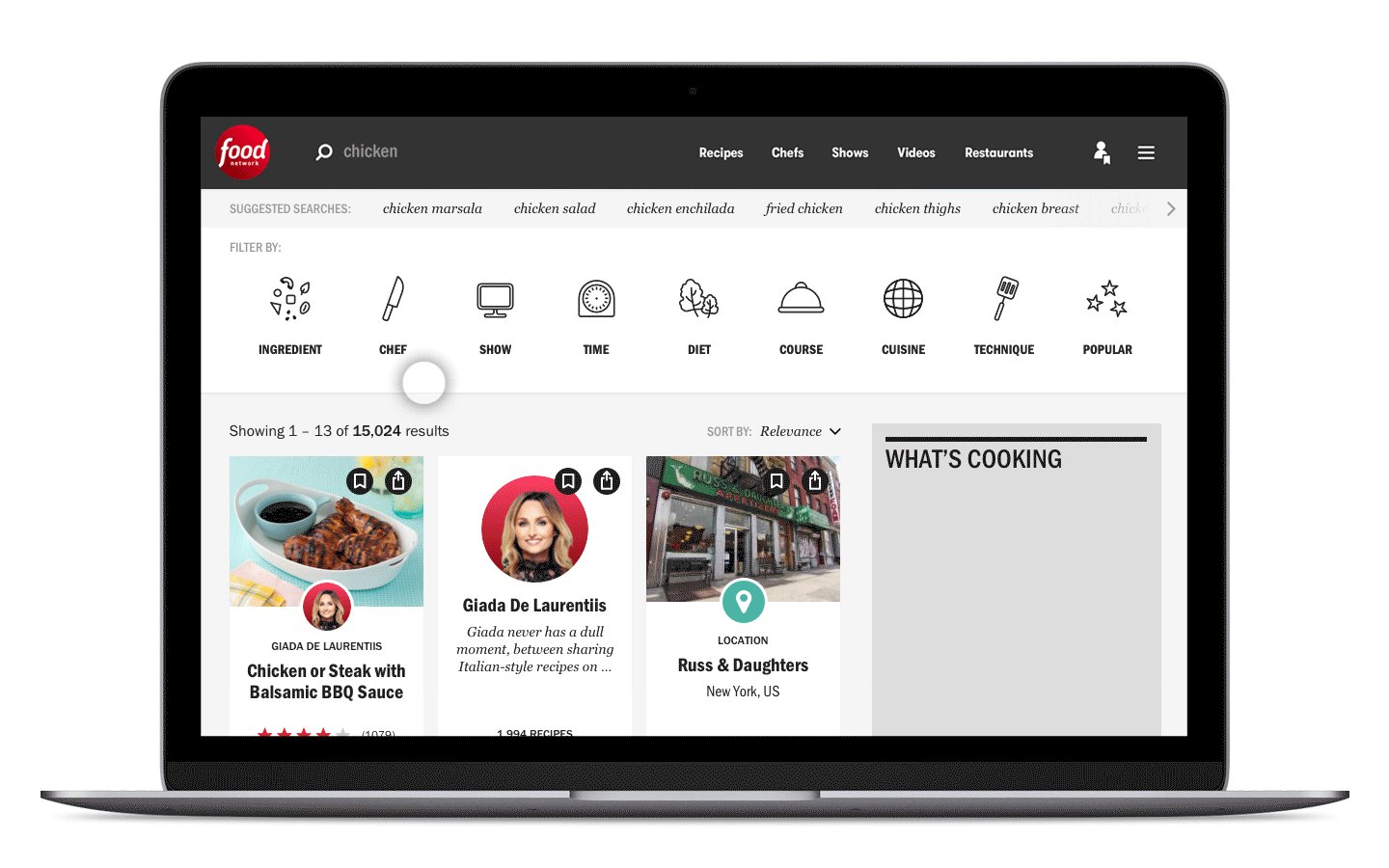
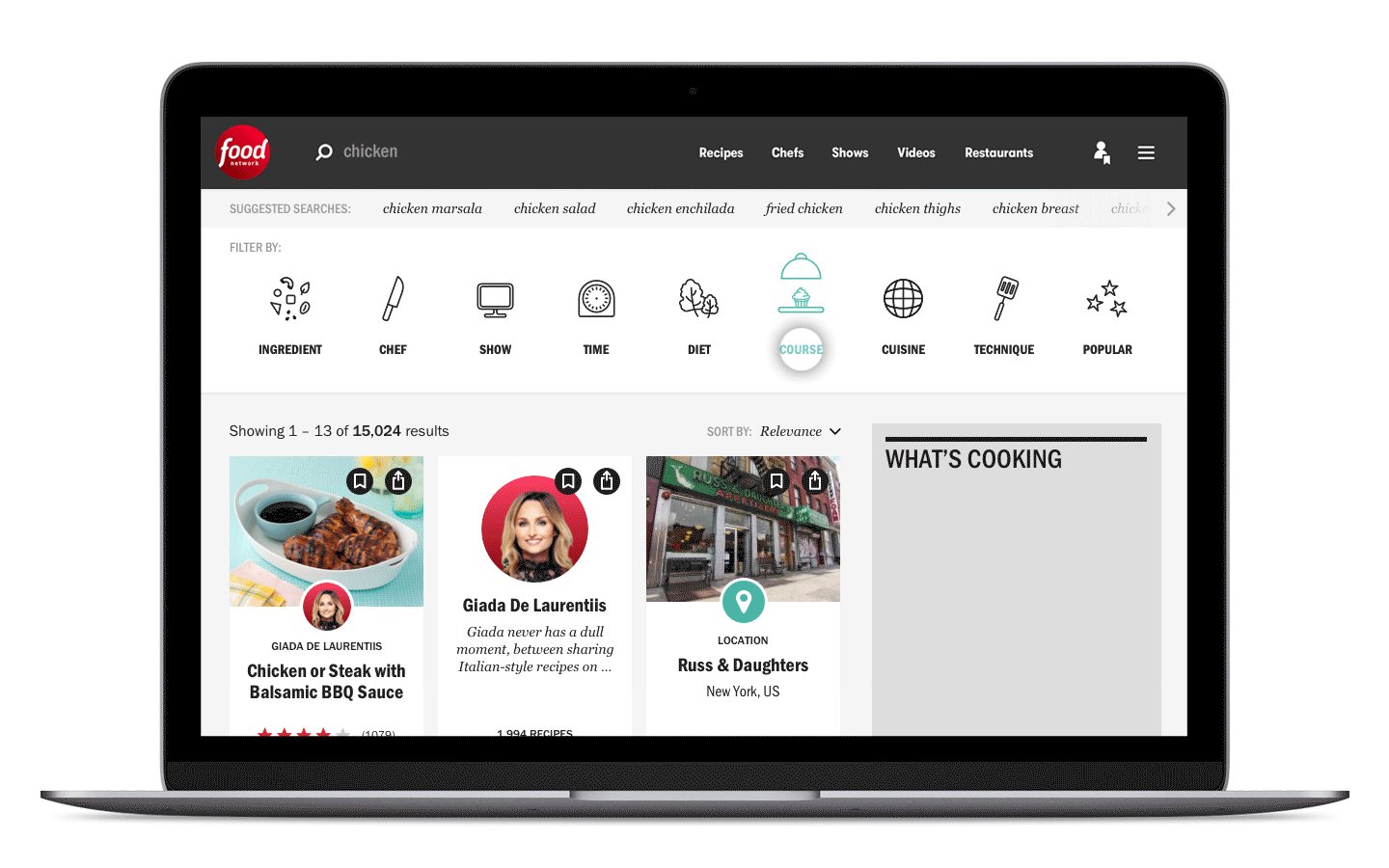
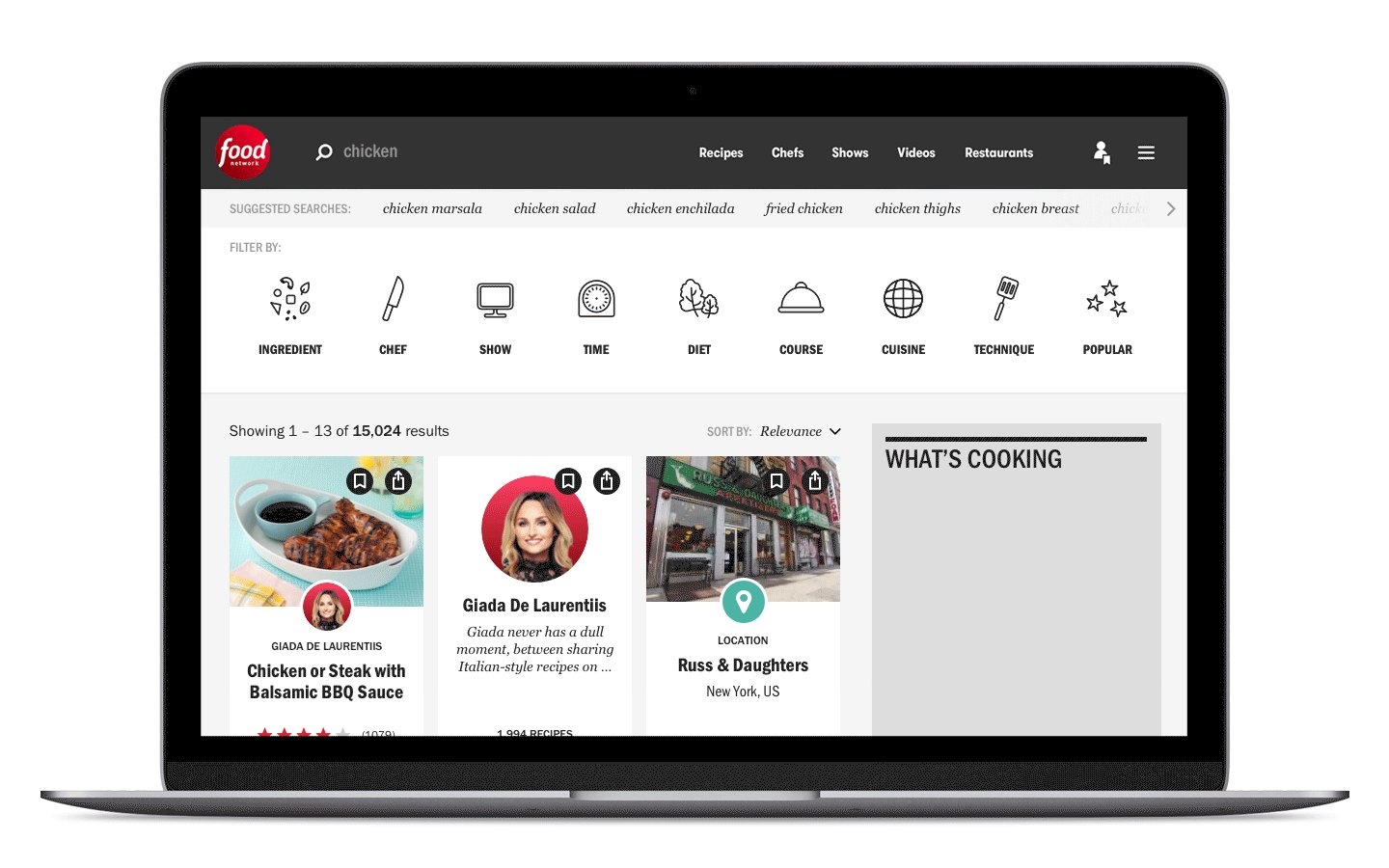
Food Network has a library of 60,000+ recipes. The Recipe Search at the time produced an overwhelming amount of search results that were difficult to filter. Working with the Product Manager for Search, we developed a more intuitive and engaging Recipe Search and Filtering feature for FoodNetwork.com across all platforms.
Below represents a key Search flow from the mobile web experience prototype that takes the user through keyword search and filtering initial results:
To view the full prototype: https://discoverylifestyle.invisionapp.com/console/share/VTNKIIHXYCG/704787785